サイトの入口ページのレイアウトを変更してみました。
自分でもすぐ忘れちゃうので、備忘録を兼ねて…。
どう変えたか
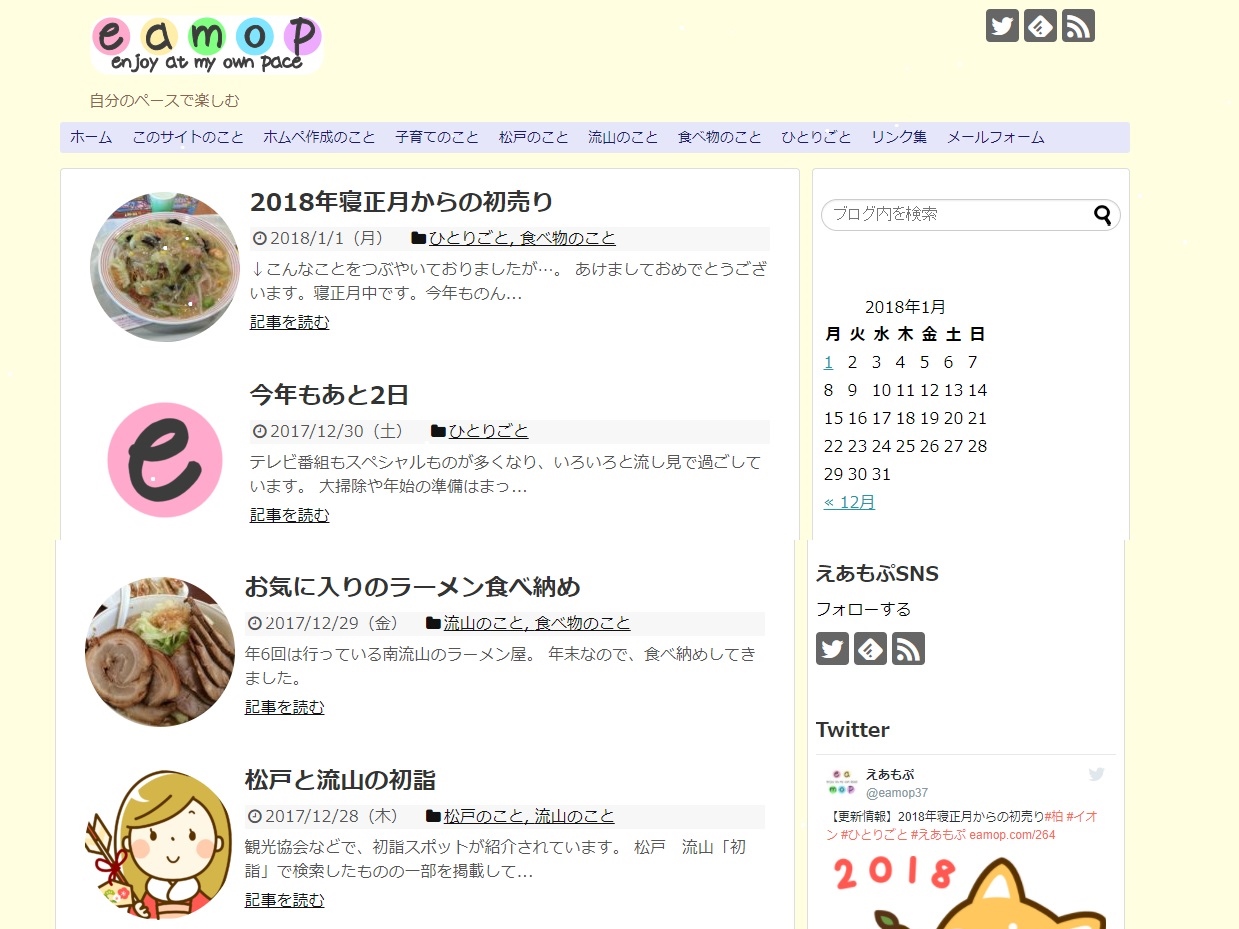
最初の記事一覧はこんな感じ。
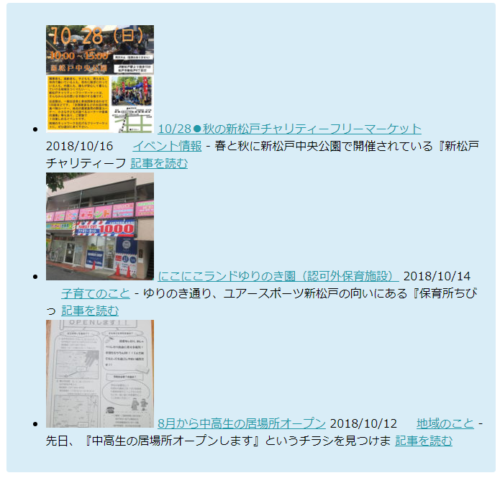
それを、こんな感じにしました。
やったこと
固定ページにレイアウトを反映させたページをつくる
投稿した記事を表示できるプラグイン「Display Posts Shortcode」をダウンロード。
ulタグでリスト表示をしてくれて、カスタマイズもいろいろできます。
<ul class=”display-posts-listing”>
1つの枠に載せたい内容は、↓
- アイキャッチ
- タイトル
- 投稿日
- カテゴリ
- 記事の抜粋
「Display Posts Shortcode」のパラメータ
1.アイキャッチ
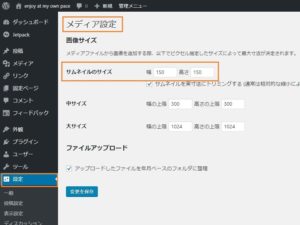
アイキャッチを表示したいので、画像を表示し、サイズはサムネイルサイズに。
サムネイルのサイズは、設定→メディアで設定したもの。

このサイトでは、150×150ピクセルに設定しています。
タグは↓
mediumだと中くらいのサイズ、largeだと大きいサイズになります(あまり使わないと思いますが)
2.タイトル
設定しなくても表示されるので、そのまま。
3.投稿日
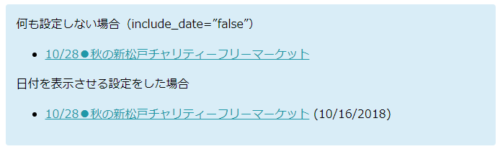
日付を2018/XX/XXと表示させたい。

これだと日付の表示が、XX月XX日XXXX年なのでちょっと見にくい。
date_format=”Fj,Y” → 1月12,2018
date_format=”Y/m/d” → 2018/1/12
で調整。
タグは↓
日付と時刻の書式

4.カテゴリ
カテゴリを表示させたいので、カテゴリを表示させるパラメータを追加
category_label=” ”の空白は、カテゴリ名の前に空白を入れるため。
5.記事の抜粋
せっかくなので、記事の文章も少しだけ載せたい。
抜粋をする、にして、最初の30文字を表示させます。
抜粋だけだと味気ないので、「続きを読む」を表示させて、その部分をリンクさせてみる。
「記事を読む」でも「もっと見る」でも「…」でもなんでもOK!
リンクをさせなくてもいい時は、excerpt_more_link=”true”はなくても大丈夫です。
ここまでの設定まとめ
タグはこんな感じです。
説明していないパラメータの補足を。
post_type=”post”
投稿だけ掲載。”post,page”で、投稿と固定ページを掲載することも可能。カスタム投稿を使えば、カスタム名を入れればそれも引っ張って来れます(カスタム投稿は難しくてよくわかっていませんが;;)
posts_per_page=”3″
最新の3件を表示して、というタグ。
ここでは3件ですが、最初のページでは、10件表示するように設定しています。
表示されるメニュー

これだと、わかりにくいですね。
次回、CSSでの設定を覚え書き( ..)φメモメモ
参考にさせていただいたサイト
ショートコードだけでページ内に記事一覧!Display Posts Shortcode
+サイトが閉鎖されたようです…+
Display Posts Shortcode公式






コメント